目录:
前言:
在这篇文章里,我会教大家如何设置WooCommerce独立站。
本文相关B站视频:
WordPress+WooCommerce独立站如何设置运费和税费?
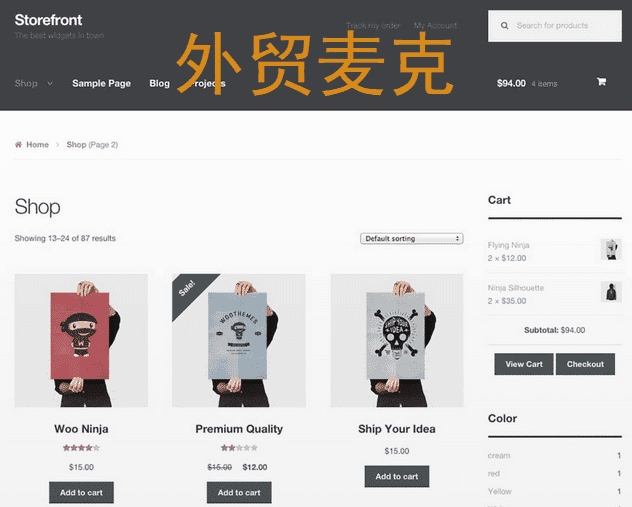
跟着本篇文章操作完毕之后,大家会看到自己的WooCommerce独立站大概长这样:

安装WooCommerce之前,大家必须要搭建好WordPress网站。
不论你之前使用SiteGround还是Cloudways主机,WooCommerce插件里的操作都是一样的。
WooCommerce是什么?
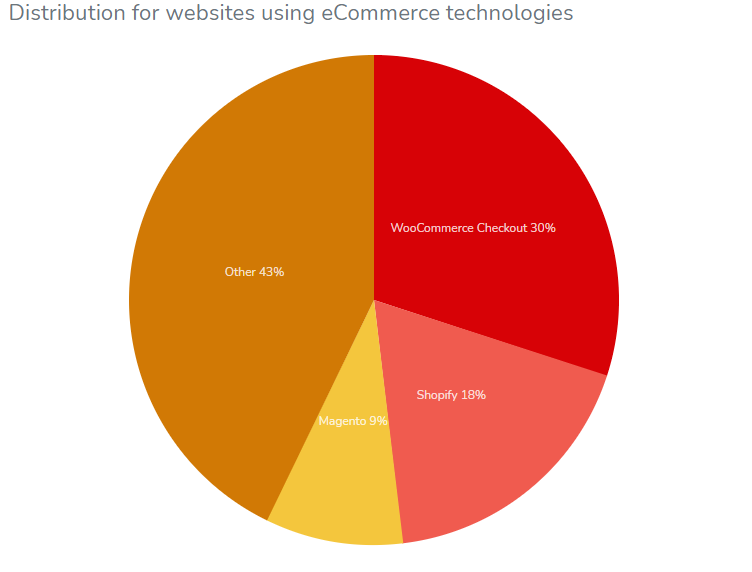
简单来说,WooCommerce是最受欢迎的WordPress电商插件,它在全球的电商独立站建站工具里占比30%,比Shopify和Magento都要高。

- WooCommerce是1个WordPress电商插件,必须得安装在WordPress网站上。
- WooCommerce是史上最受欢迎的电商独立站建站工具。
- WooCommerce的配置不复杂,而且功能很强大。
- 你通过WooCommerce独立站得到的订单,不需要给WooCommerce交提成。
- 通过WooCommerce,你可以出售实体产品,虚拟产品,订阅产品,甚至别人的产品(联盟营销)。
但麦克强调一下:如果你是动手能力不强的独立站新手,建议考虑好上手的独立站建站工具,比如Shopify。
相关文章:系统Shopify教程
下面开始说搭建WooCommerce独立站的六个步骤:
第一步、搭建一个WordPress网站
上面提到了,WooCommerce是1个WordPress电商插件,必须得安装在WordPress网站上。大家可以选择SiteGround/Cloudways来搭建WordPress网站。
第二步、安装WooCommerce插件
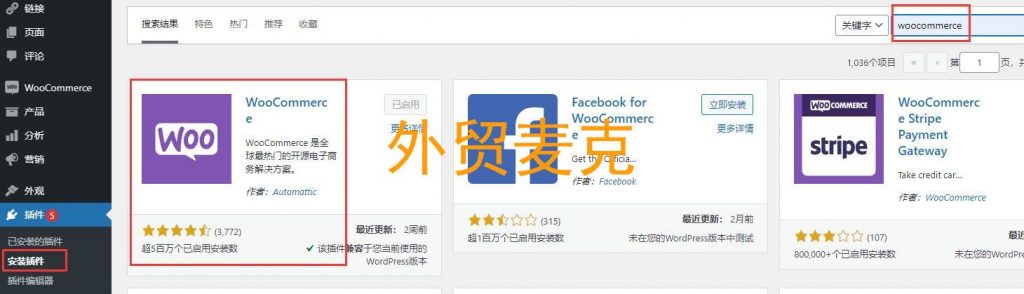
在WordPress后台的插件那,点安装插件-然后在关键字右侧搜索框搜索WooCommerce,出来的第1个结果就是。

点立即安装后,再点启用。因为我已经安装启用了,所以上图中“已启用”是灰色的。
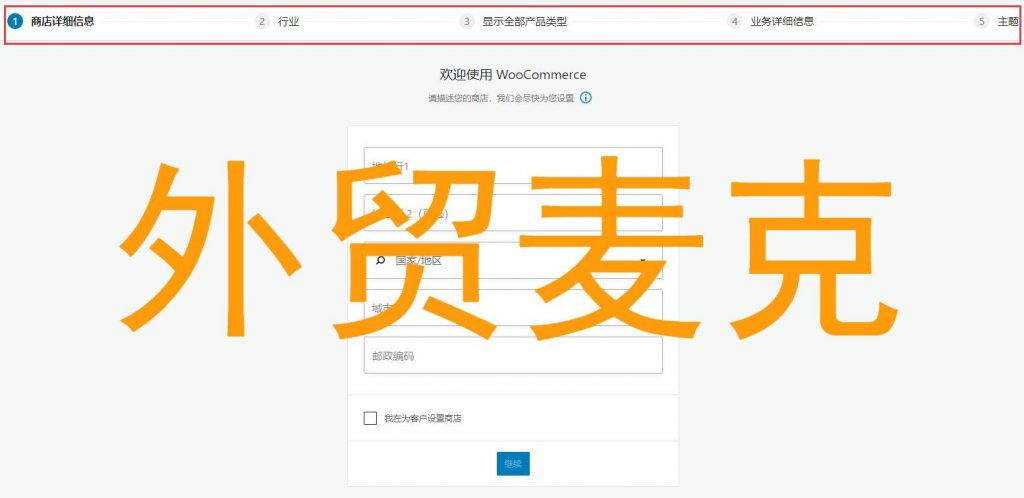
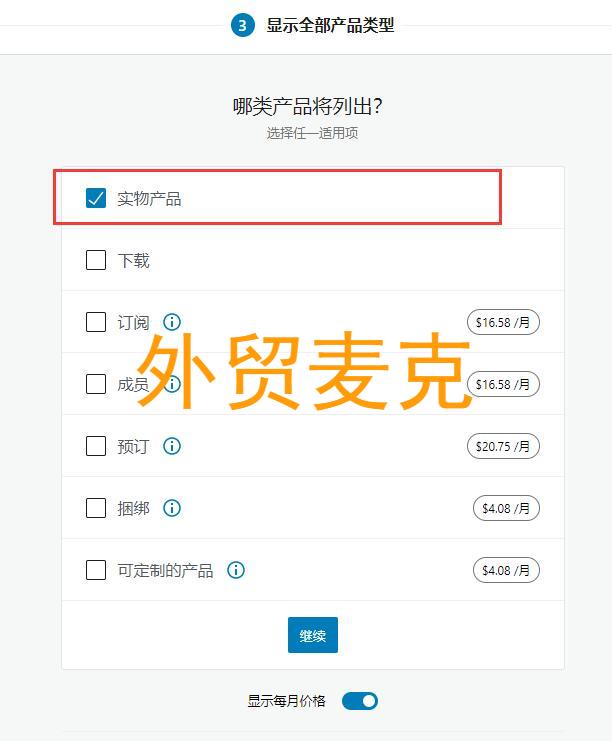
点开插件后,马上跳出这些需要填写的信息:商店详细信息,行业,显示全部产品类型,业务详细信息,主题,你按实际情况填写即可。
 注意了:在第3步-显示全部产品类型,如果我们卖实物产品或下载服务,这个插件是不收费的,卖的其他类型产品,WooCommerce就要收费了。
注意了:在第3步-显示全部产品类型,如果我们卖实物产品或下载服务,这个插件是不收费的,卖的其他类型产品,WooCommerce就要收费了。
说明:具体收费情况,以实时显示为准。
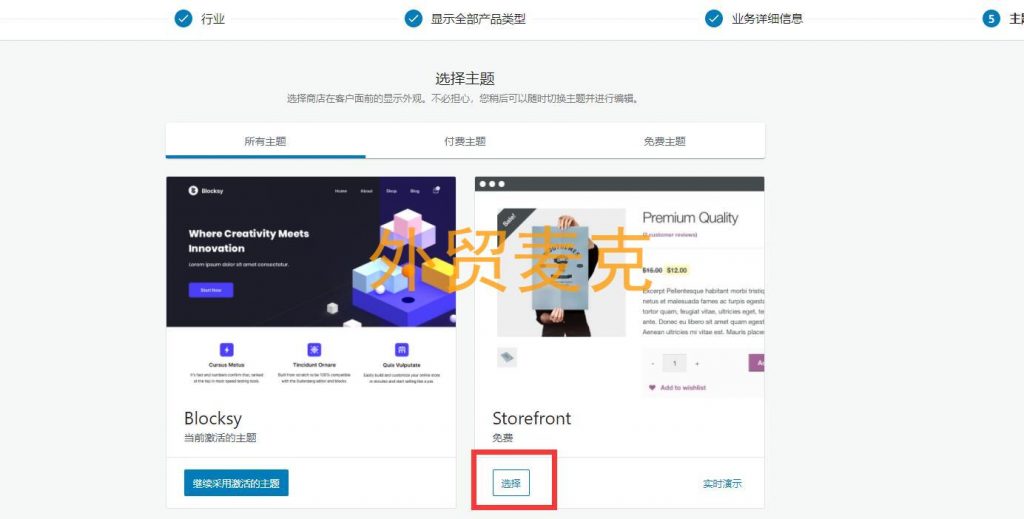
 我推荐用的WordPress主题是blocksy,如果要专注做WooCommerce独立站,最好用专业支持WooCommerce插件的主题,比如系统推荐的免费主题StoreFront和Astra。
我推荐用的WordPress主题是blocksy,如果要专注做WooCommerce独立站,最好用专业支持WooCommerce插件的主题,比如系统推荐的免费主题StoreFront和Astra。
如果你想看看更多的主题,建议看看ThemeForest – 它是全球最大的 Shopify WordPress & WooCommerce 主题模板市场,一次购买终身下载,免费更新升级主题,性价比很高!
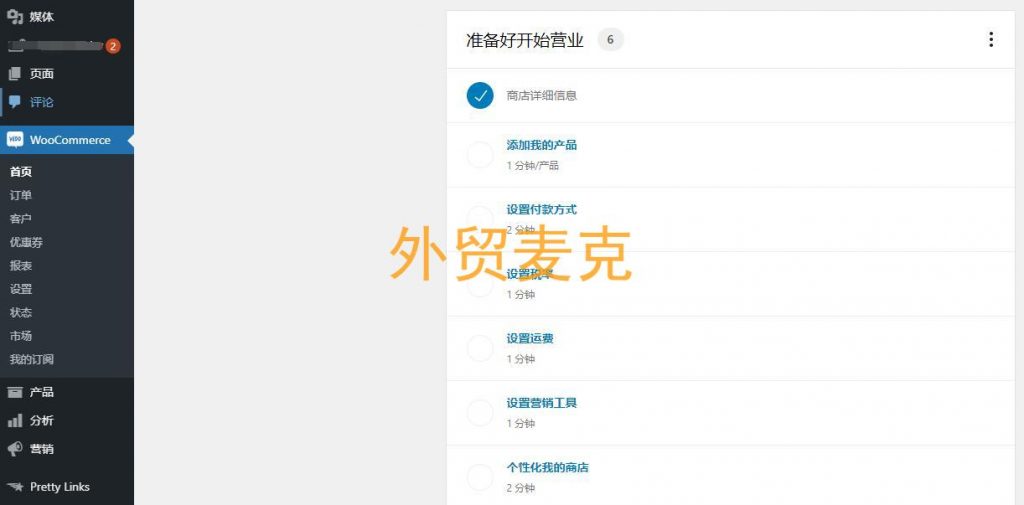
 安装完主题后,系统会跳转这个页面:
安装完主题后,系统会跳转这个页面:

第三步、添加产品
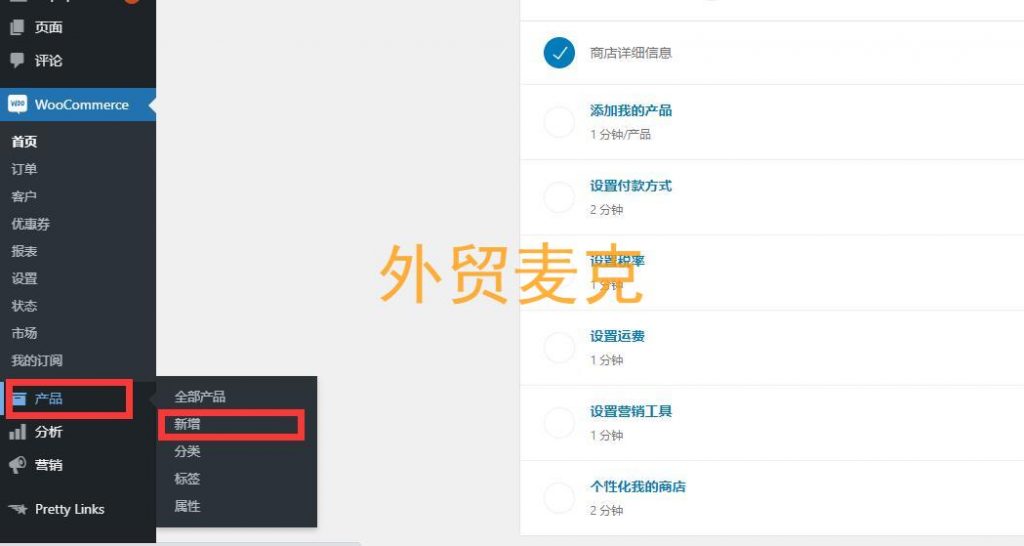
找到WooCommerce下方的 产品目录,点 新增:
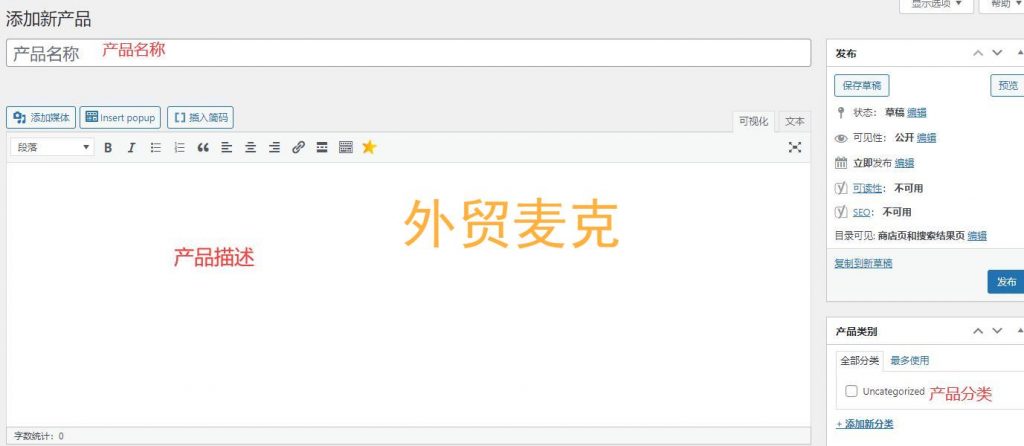
 上面是产品名称,产品描述,产品分类
上面是产品名称,产品描述,产品分类

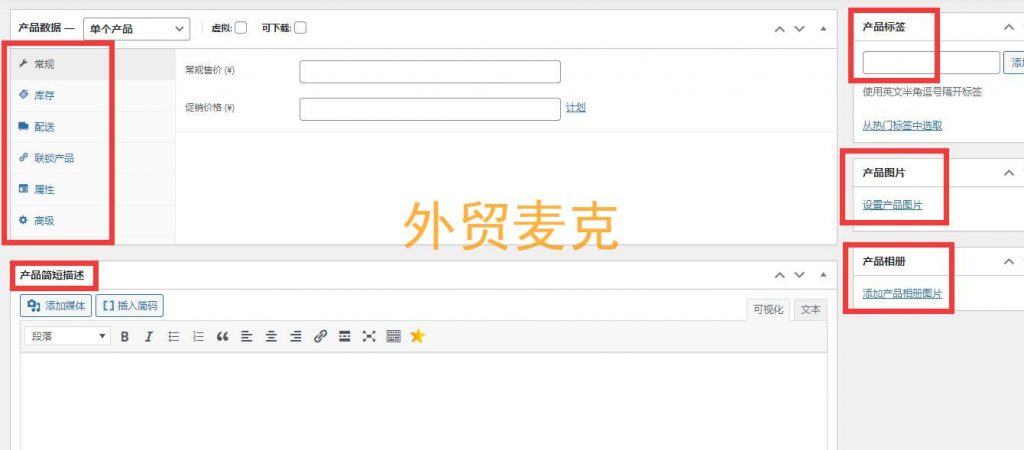
下面是产品数据,简短描述,产品标签,产品图片和产品相册
 1. 产品名称:顾名思义,产品的名称。麦克建议:独立站上的产品名称尽量简化,不要在这堆砌关键词。
1. 产品名称:顾名思义,产品的名称。麦克建议:独立站上的产品名称尽量简化,不要在这堆砌关键词。
2. 产品描述:就是产品详细的信息,可以爆款图片,文字,表格,GIF动图甚至视频。产品描述对于产品页面的转化率影响很大,大家要表达出产品可以解决什么痛点,有了这个产品,客户可以得到什么好处。
3. 产品分类:就是你的独立站产品分类,比如衣服,裤子,玩具。
4. 产品数据:你在这要设定产品类型,目前这儿的产品类型有:单个产品,成组产品,外接/关联产品,可变产品。如果是单个产品,还要根据实际情况,决定是否要勾选“虚拟”“可下载”。产品数据这儿,还有其它的设置:
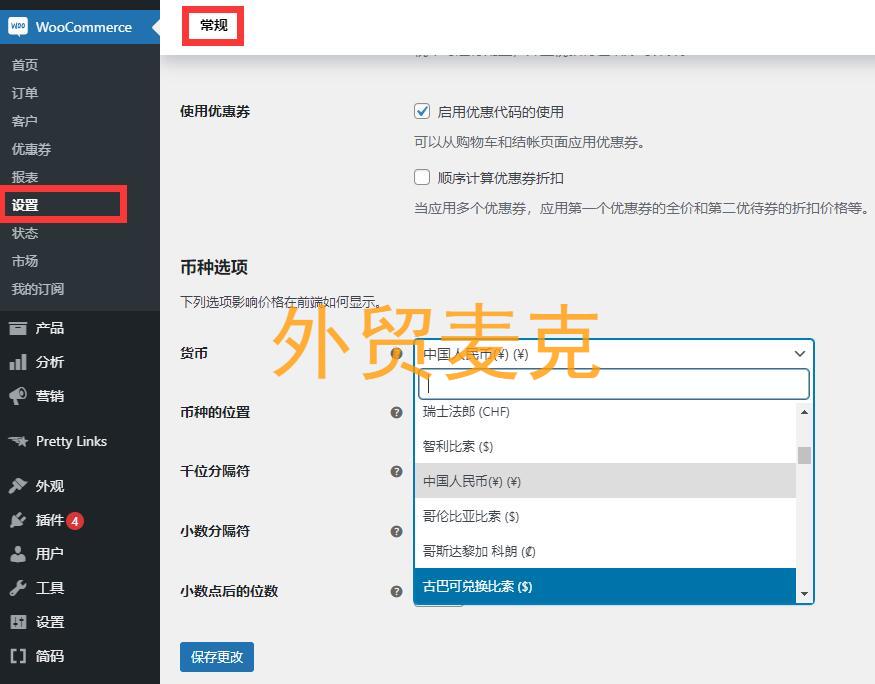
常规:设置产品的常规售价(原价)和促销价格(促销价).如果你发现货币单位不对,需要这么改:点WooCommerce里 设置,往下拉找到 币种选项,选择你的独立站要用的货币单位,点保存更改。

库存:设置库存信息
配送:设置产品的重量,尺寸和运费类信息。
连锁产品:就是推销相关产品。第1个交叉销售 指的是该产品信息页面,系统要推荐的产品。第2个交叉销售 指的是如果该产品在购物车页面里,系统要推荐的产品。
属性:可设置自定义的属性,比如衣服的颜色,衣服的尺寸等。
高级:购物备注、菜单排序、是否允许客户评价该产品。
5. 简短描述:大家要在这展示出产品的核心卖点特色,快速吸引客户注意力,引导他们继续往下看。
6. 产品标签:不是必需的,就是以另一种方式归类产品
7. 产品图片:产品的主图,客户进入你的产品页面,默认展示这个产品图片。
8. 产品相册:除了产品主图外的产品图片。
信息填写完毕后,点击右侧的发布,你的第一个产品就添加到WooCommerce独立站了。点击 产品-全部产品,如下图所示:
第四步、安装主题(模板)
如果你就用默认的WordPress主题,好消息是:它可以支持你WooCommerce独立站。
或者按照麦克推荐的:使用专门支持WooCommerce的WordPress插件,会让你的独立站更好看。
对于新手朋友,我推荐使用WooCommerce官方推荐的免费主题StoreFront,或者我之前文章提及的免费主题astra。如果你想尝试其他模板,那么就去themeforest看看。
第五步、安装插件
插件可以丰富店铺的功能和体验,但是独立站不能安装过多插件,以免影响加载速度。
麦克在这推荐几个必备插件:
Yoast SEO:改善整个网站的SEO
Contact Form 7:方便用户联系你
UpdraftPlus:网站备份插件,很重要!
MonsterInsights:集成谷歌分析
收款插件:例如PayPa,Stripe,AliPay等,这儿是PayPal插件的WooCommerce独立站安装说明
第六步、其它配置
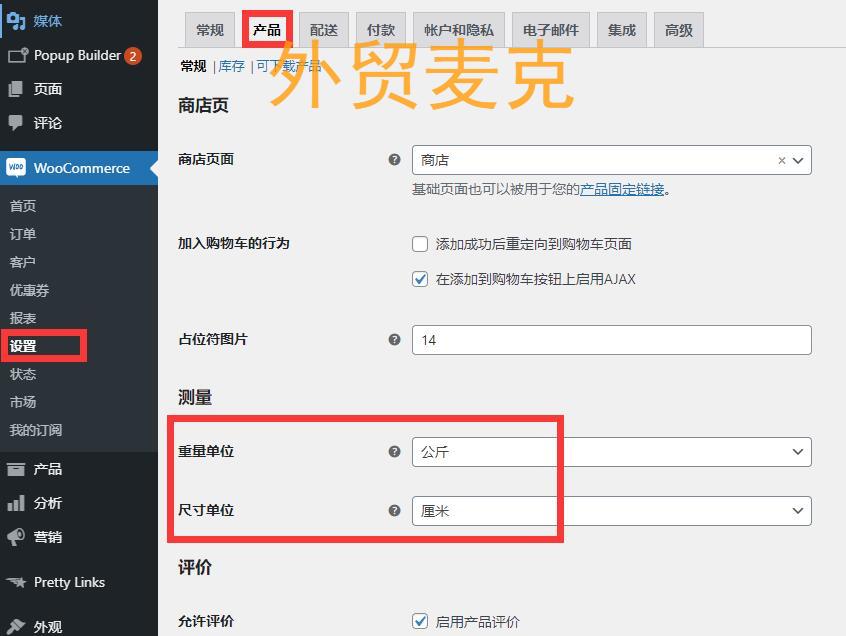
在WooCommerce目录的设置处,产品页面的重量单位和尺寸单位,需要设置为适合目标市场的单位。

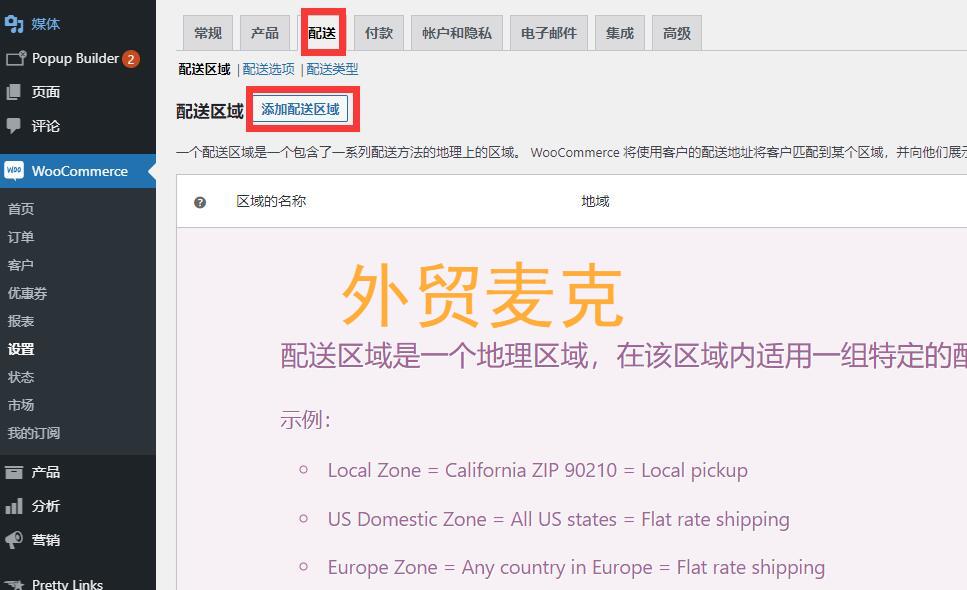
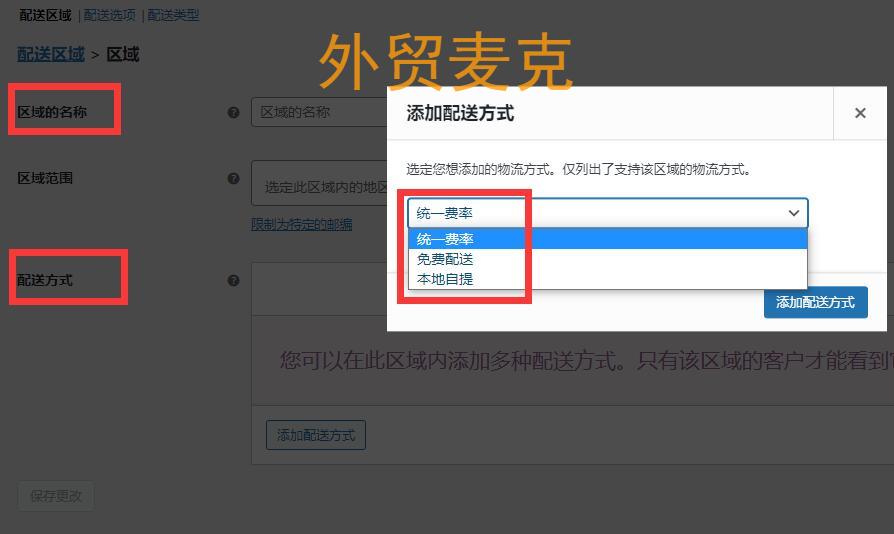
配送处,类似于Shopify店铺后台,你需要设置物流配送方式,先添加配送区域,再添加配送方式。


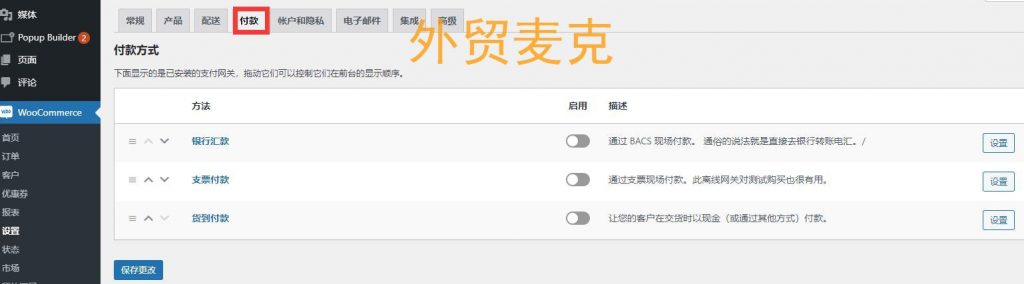
付款处,根据你的目标市场消费者习惯的付款方式,设置付款方式。如果已有的付款方式不能满足要求,你需要安装对应的付款插件。

总结:感谢互联网的快速发展,我们能用很低的成本,快速搭建出一个属于自己的WooCommerce独立站!
相关文章:
Woocommerce独立站教程第一章-选择主机和搭建WordPress
未经允许不得转载:外贸麦克 » WooCommerce独立站教程第三章-WooCommerce的安装和使用

 外贸麦克
外贸麦克 Cloudways搭建WordPress网站完整教程
Cloudways搭建WordPress网站完整教程 Shopify和WooCommerce对比分析-哪1个是最好的独立站建站平台?
Shopify和WooCommerce对比分析-哪1个是最好的独立站建站平台?






